组件是 vue.js 最强大的功能之一,而组件实例的作用域是相互独立的,这就意味着不同组件之间的数据无法相互引用。一般来说,组件可以有以下几种关系:


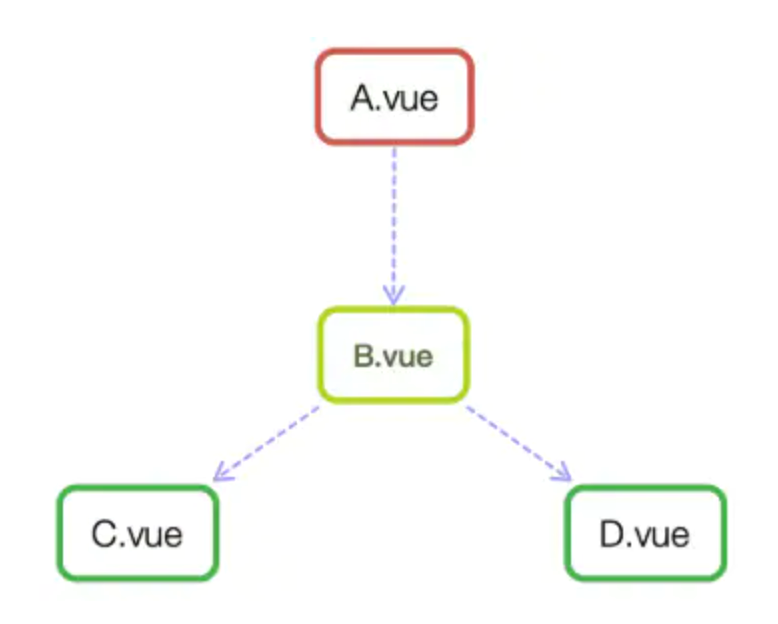
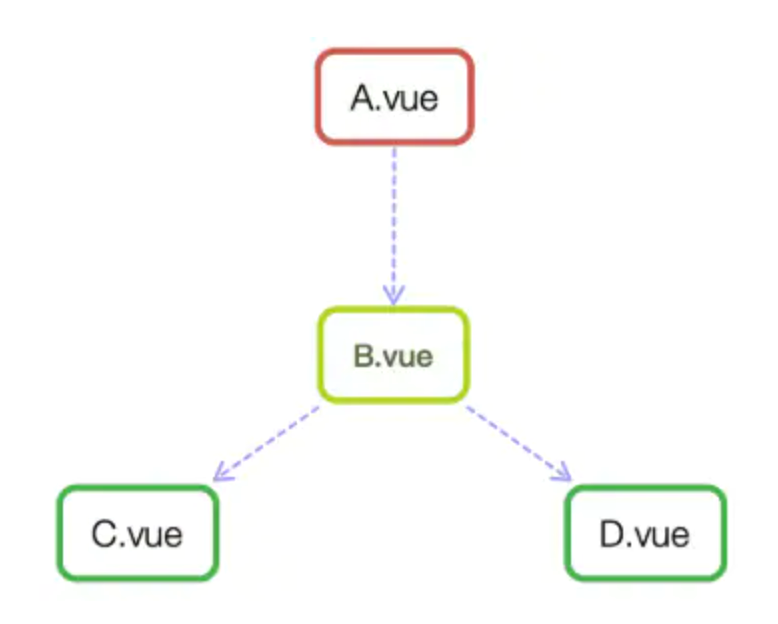
如上图所示,A 和 B、B 和 C、B 和 D 都是父子关系,C 和 D 是兄弟关系,A 和 C 是隔代关系(可能隔多代)。
针对不同的使用场景,如何选择行之有效的通信方式?这是本文所要探讨的主题。本文总结了 vue 组件间通信的几种方式,如 props、$emit/$on、vuex、$parent / $children 等等,以通俗易懂的实例讲述这其中的差别及使用场景。
一、props / emit
① 父组件向子组件传值
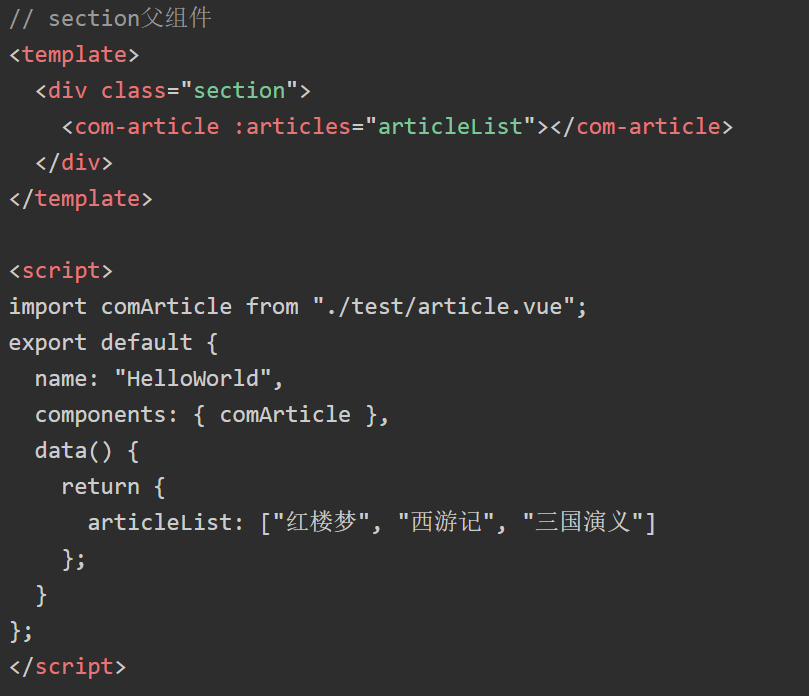
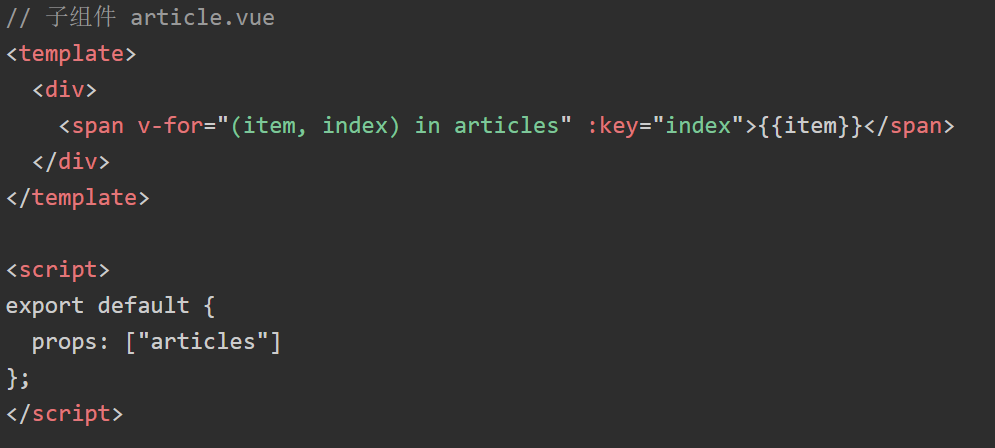
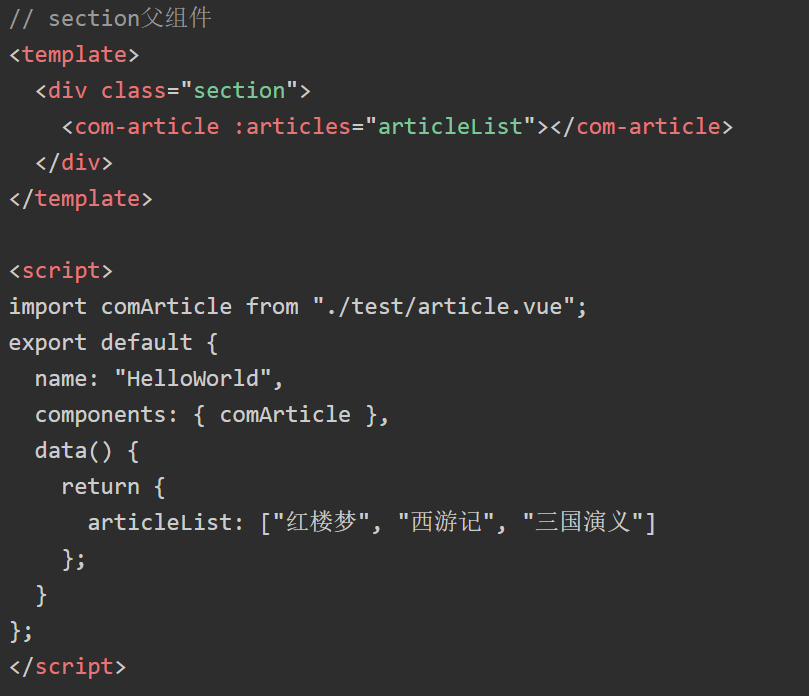
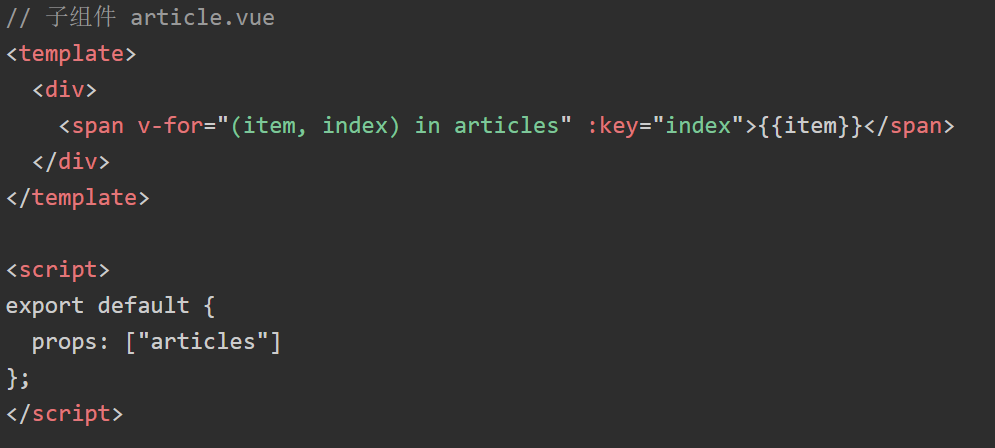
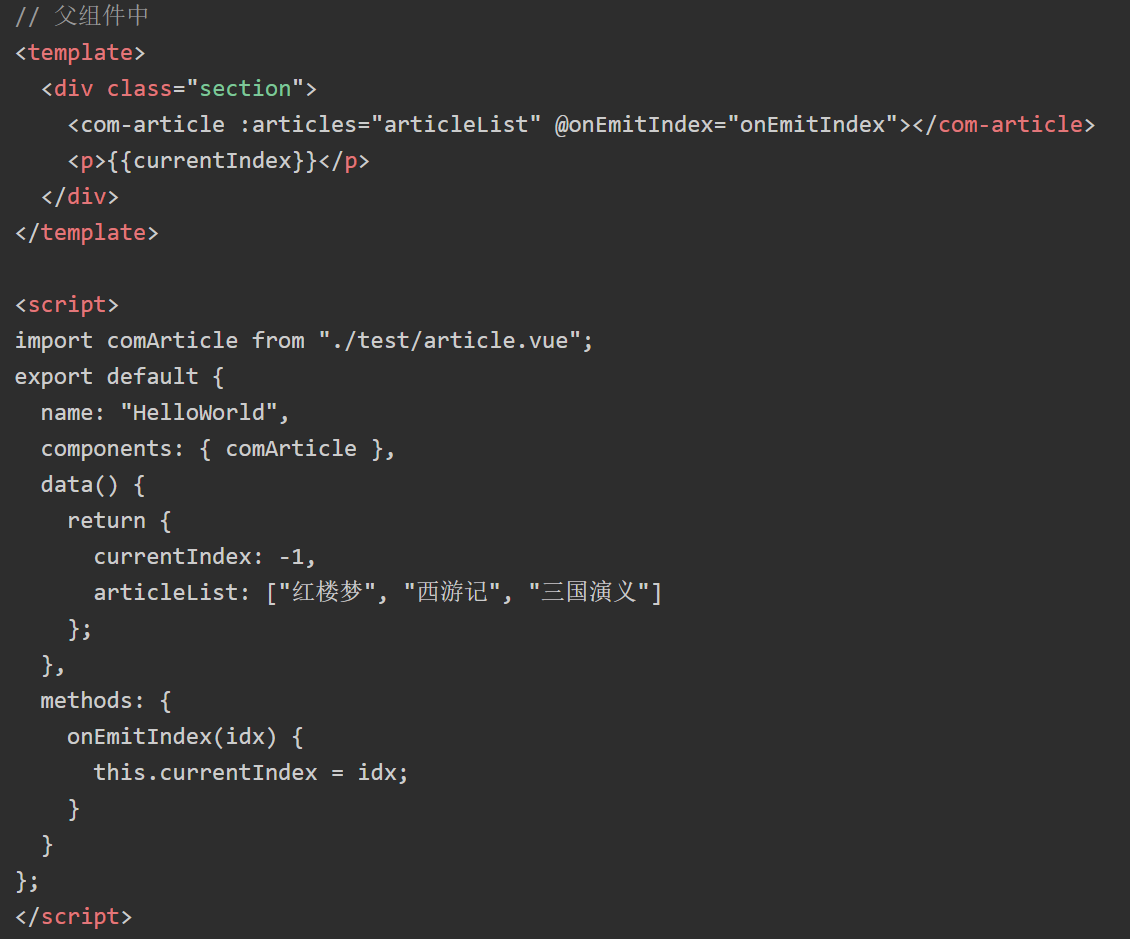
下面通过一个例子说明父组件如何向子组件传递数据:在子组件 article.vue 中如何获取父组件 section.vue 中的数据 articles: ['红楼梦', '西游记','三国演义']




总结: prop 只可以从上一级组件传递到下一级组件(父子组件),即所谓的单向数据流。而且 prop 只读,不可被修改,所有修改都会失效并警告。
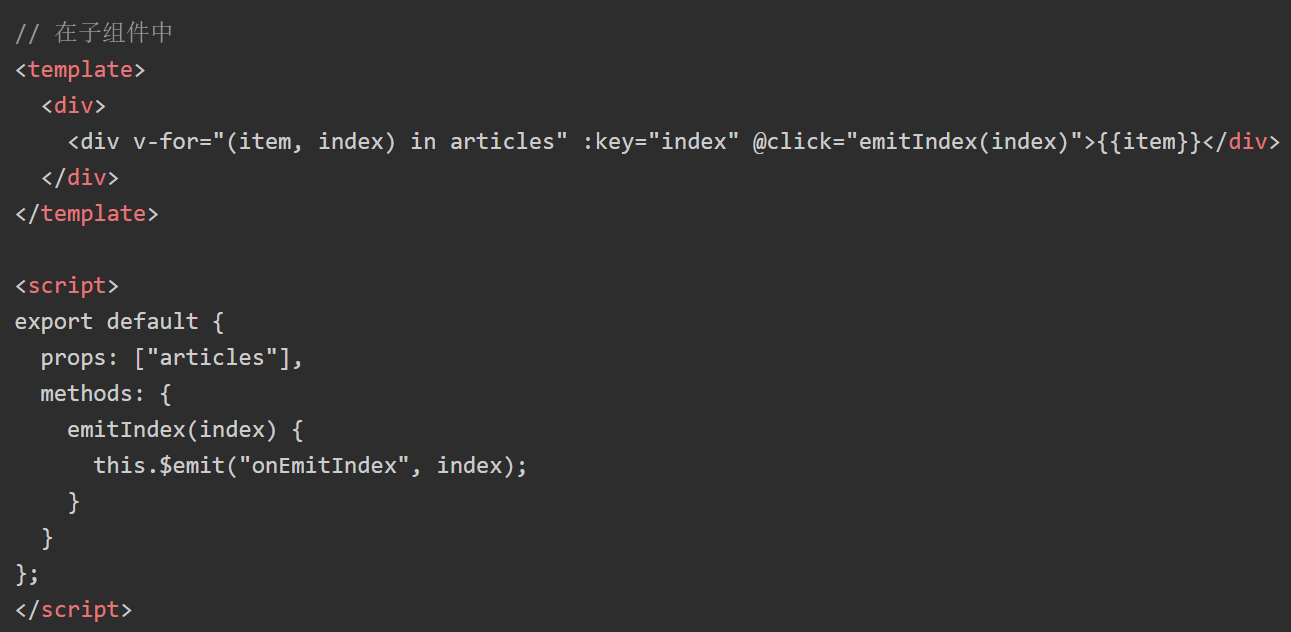
② 子组件向父组件传值
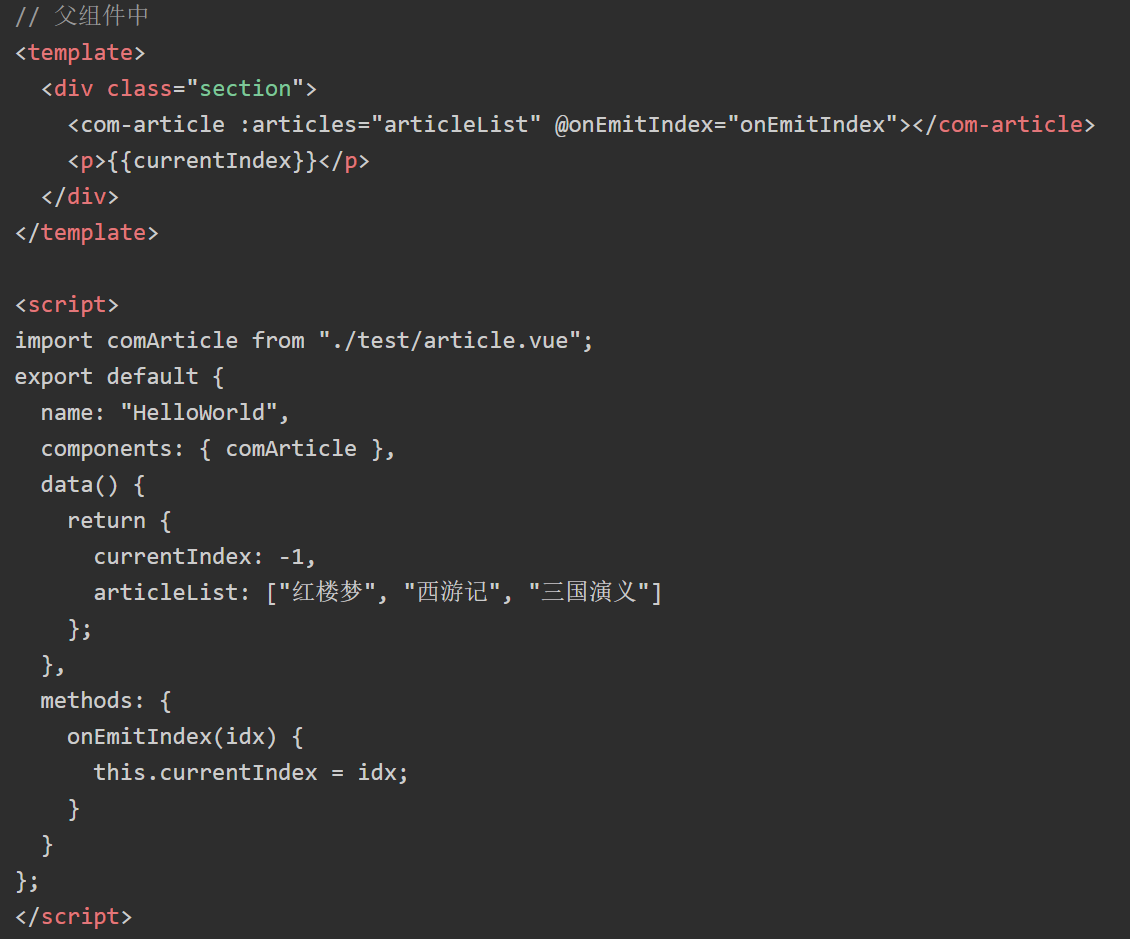
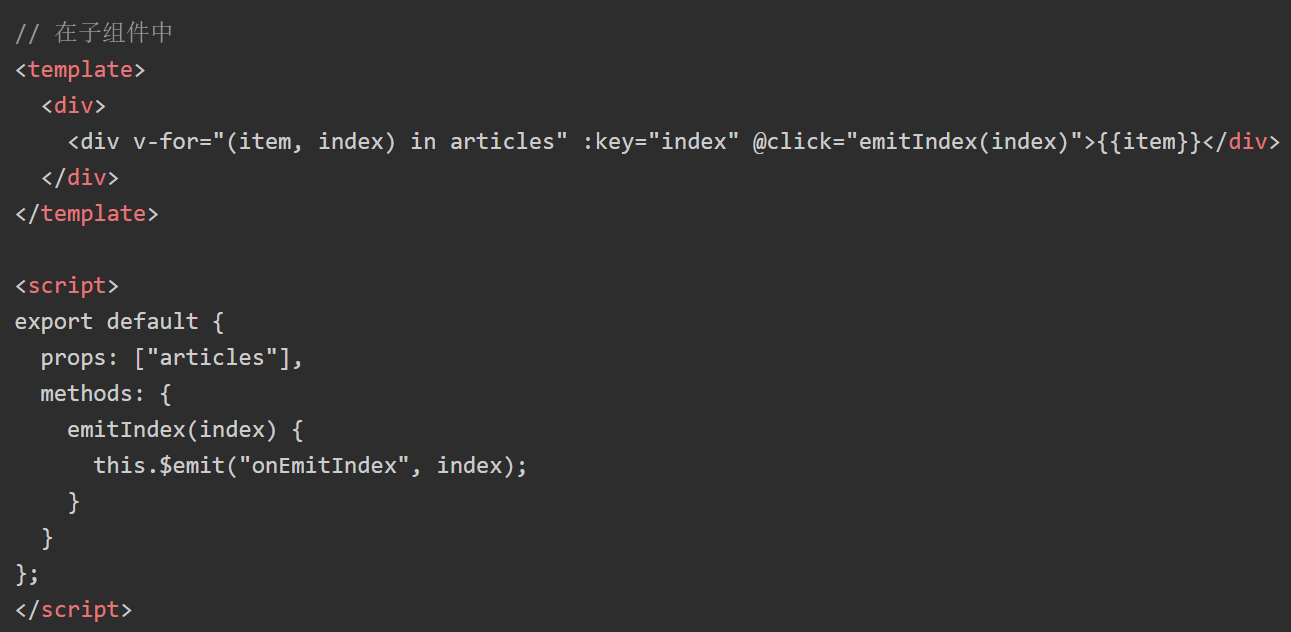
emit 绑定一个自定义事件, 当这个语句被执行时, 就会将参数 arg 传递给父组件,父组件通过 v-on 监听并接收参数。 通过一个例子,说明子组件如何向父组件传递数据。在上个例子的基础上, 点击页面渲染出来的 ariticle 的 item, 父组件中显示在数组中的下标。




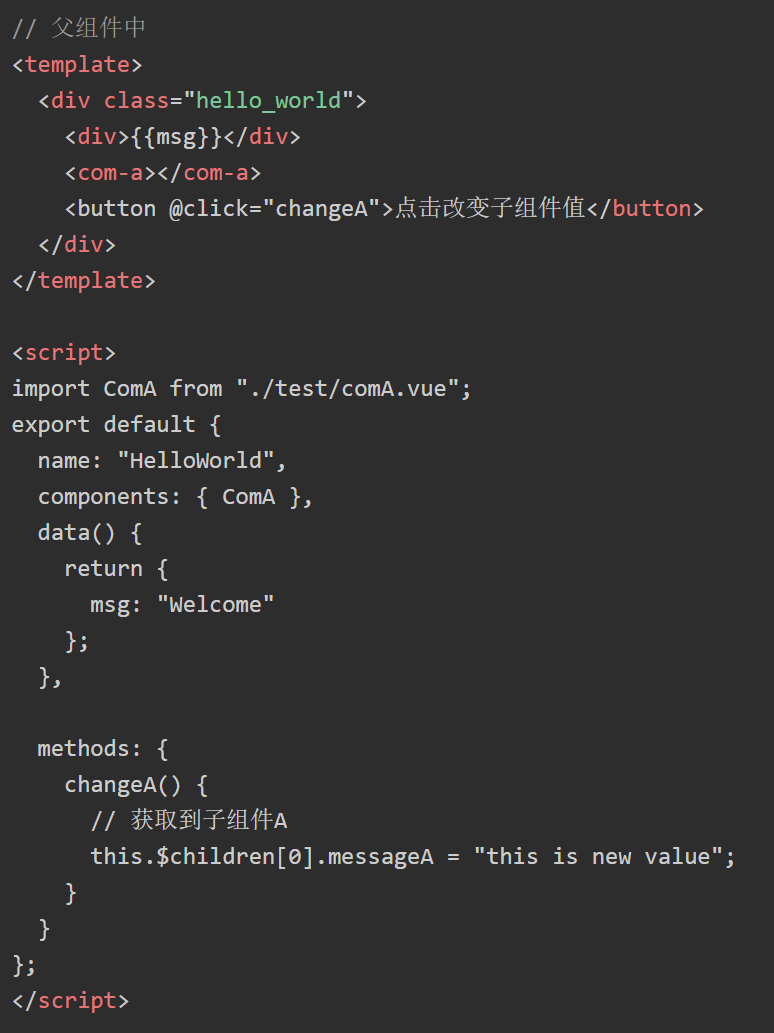
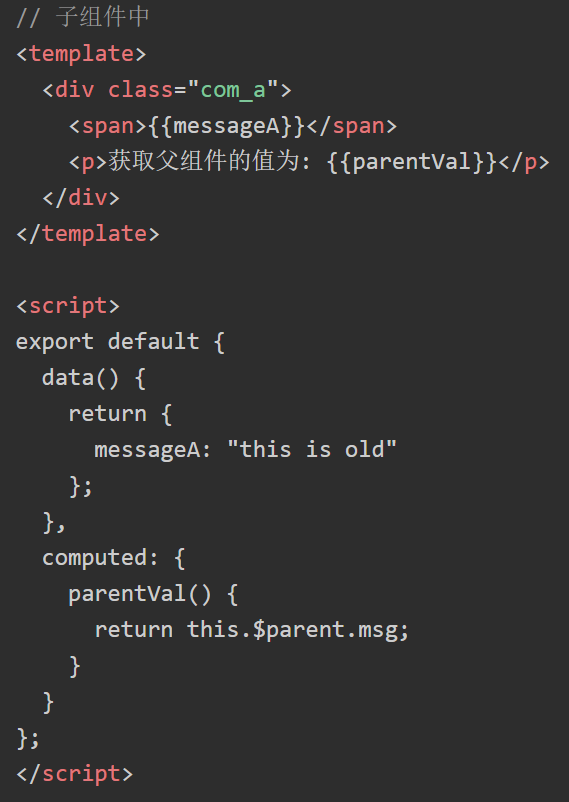
二、parent/children
# parent 是 Vue 实例,指定已创建的实例之父实例,在两者之间建立父子关系。子实例可以用 this.$parent 访问父实例,子实例被推入父实例的 $children 数组中。
节制地使用 $parent 和 $ children - 它们的主要目的是作为访问组件的应急方法。更推荐用 props 和 events 实现父子组件通信。
# parent 是 Vue 实例,指定已创建的实例之父实例,在两者之间建立父子关系。子实例可以用 this.$parent 访问父实例,子实例被推入父实例的 $children 数组中。
节制地使用 $parent 和 $ children - 它们的主要目的是作为访问组件的应急方法。更推荐用 props 和 events 实现父子组件通信。
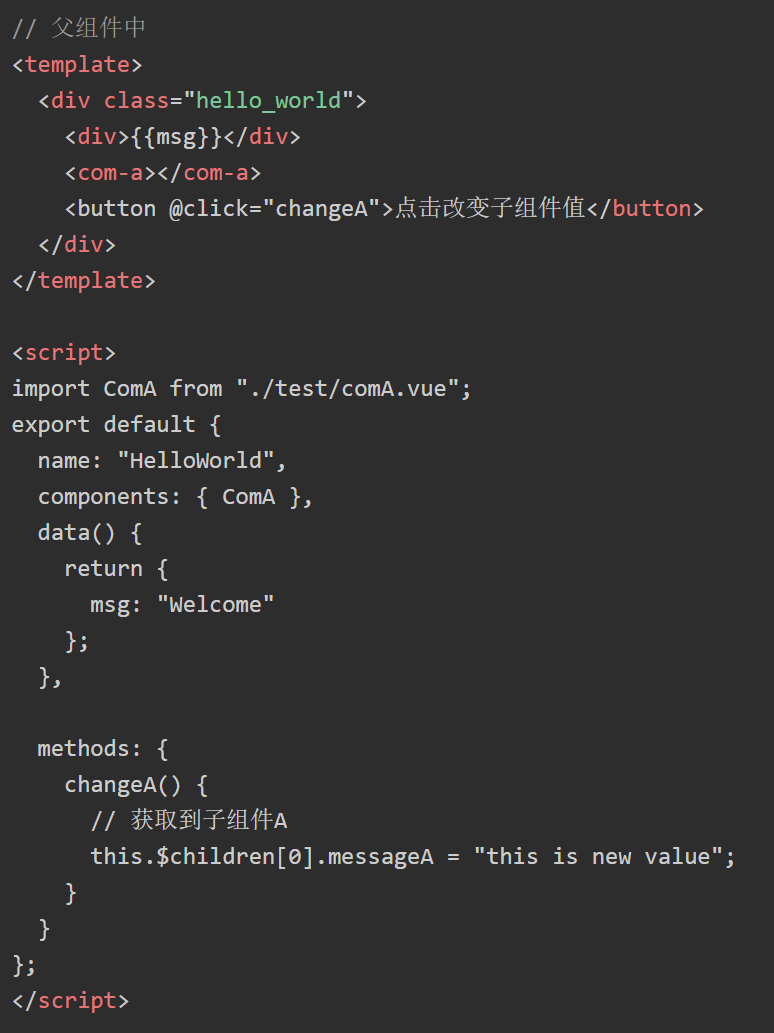
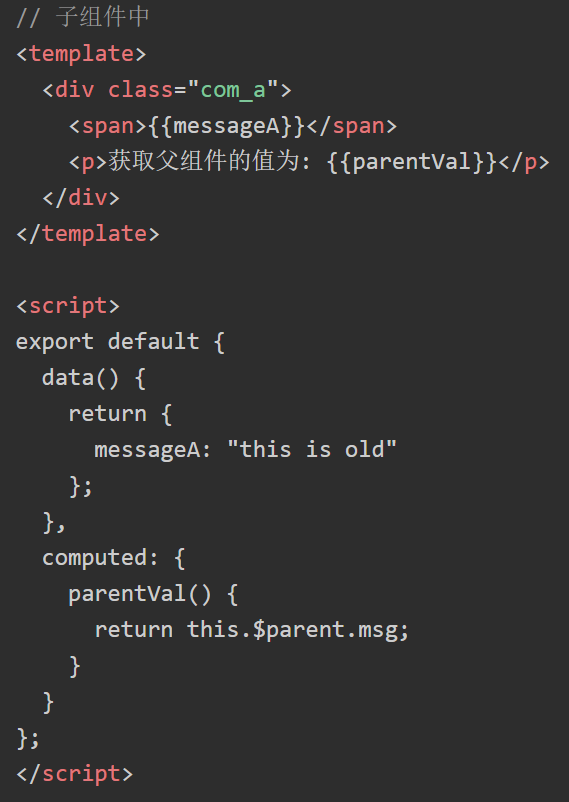
通过 parent/children 就可以访问组件的实例,拿到实例代表什么?代表可以访问此组件的所有方法和 data。接下来就是怎么实现拿到指定组件的实例。




以下几点需要注意:
1. 当前实例的直接子组件,需要注意: children 来进行数据绑定,考虑使用一个数组配合 v-for 来生成子组件,并且使用 Array 作为真正的来源。
2. 当前组件树的根 Vue 实例。如果当前实例没有父实例,此实例将会是其自己。
2. 当前组件树的根 Vue 实例。如果当前实例没有父实例,此实例将会是其自己。
3. $children 是一个数组,是直接儿子的集合,关于具体是第几个儿子,那么儿子里面有个 _uid 属性,可以知道他是第几个元素,是元素的唯一标识符,根据这个属性,我们可以进行其他的操作。
三、provide/ inject
概念: Provide/ inject 是 vue2.2.0 新增的 api, 简单来说就是父组件中通过 provide 来提供变量, 然后再子组件中通过 inject 来注入变量。
注意: 这里不论子组件嵌套有多深, 只要调用了 inject 那么就可以注入 provide 中的数据,而不局限于只能从当前父组件的 props 属性中回去数据。
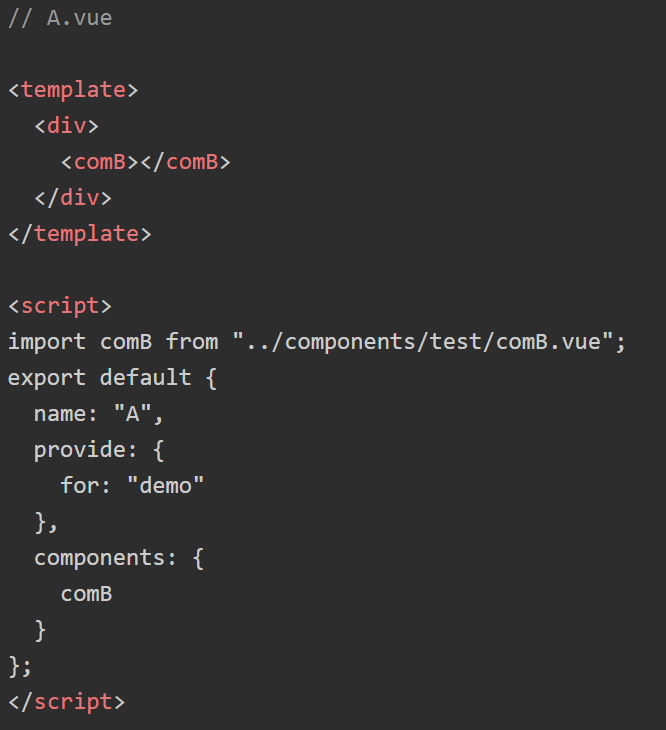
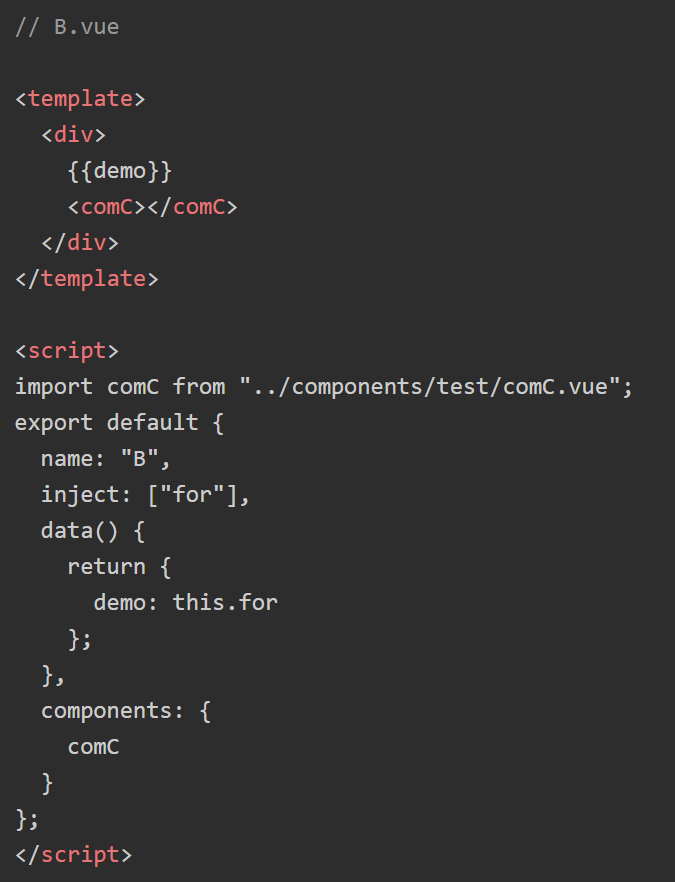
举例验证
接下来就用一个例子来验证上面的描述:
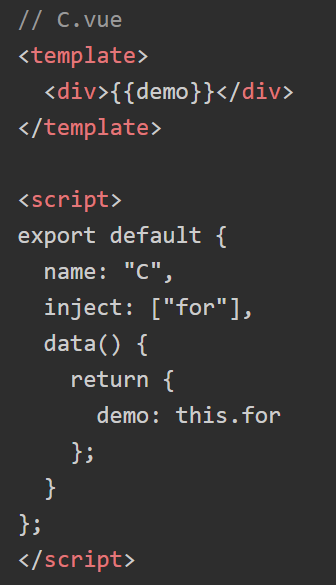
假设有三个组件: A.vue、B.vue、C.vue。其中 C 是 B 的子组件,B 是 A 的子组件。



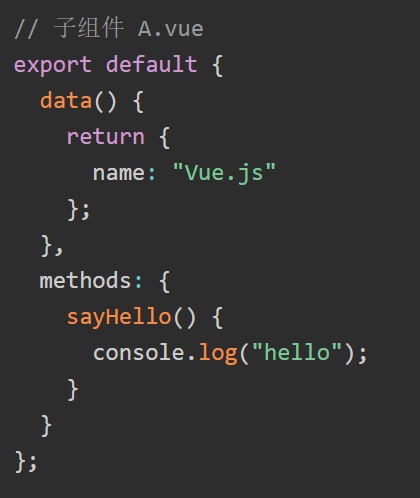
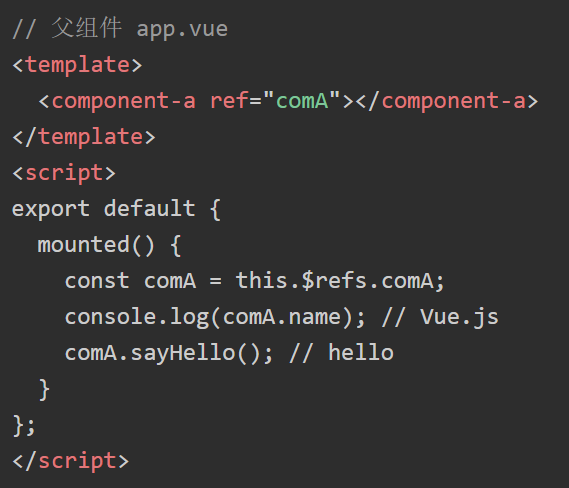
四、ref / refs
ref:如果在普通的 DOM 元素上使用,引用指向的就是 DOM 元素;如果用在子组件上,引用就指向组件实例,可以通过实例直接调用组件的方法或访问数据, 我们看一个 ref 来访问组件的例子:


五、event/Bus
eventBus 又称为事件总线,在 vue 中可以使用它来作为沟通桥梁的概念, 就像是所有组件共用相同的事件中心,可以向该中心注册发送事件或接收事件, 所以组件都可以通知其他组件。
eventBus 也有不方便之处, 当项目较大,就容易造成难以维护的灾难
在 Vue 的项目中怎么使用 eventBus 来实现组件之间的数据通信呢?具体通过下面几个步骤
① 初始化
首先需要创建一个事件总线并将其导出, 以便其他模块可以使用或者监听它。
// event-bus.js
import Vue from 'vue'
export const EventBus = new Vue()② 发送事件
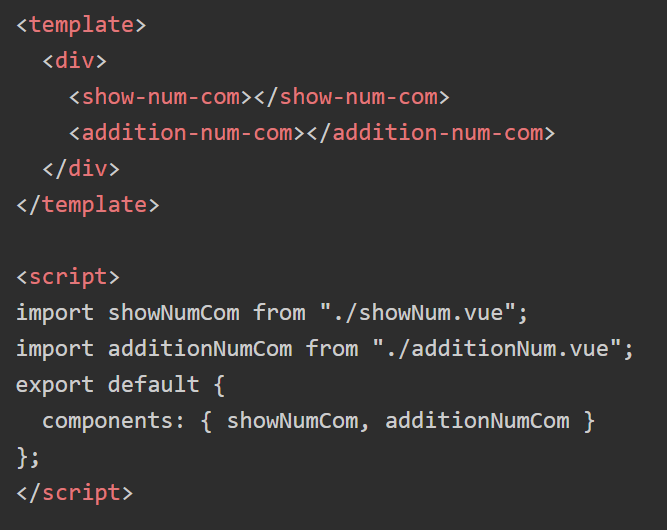
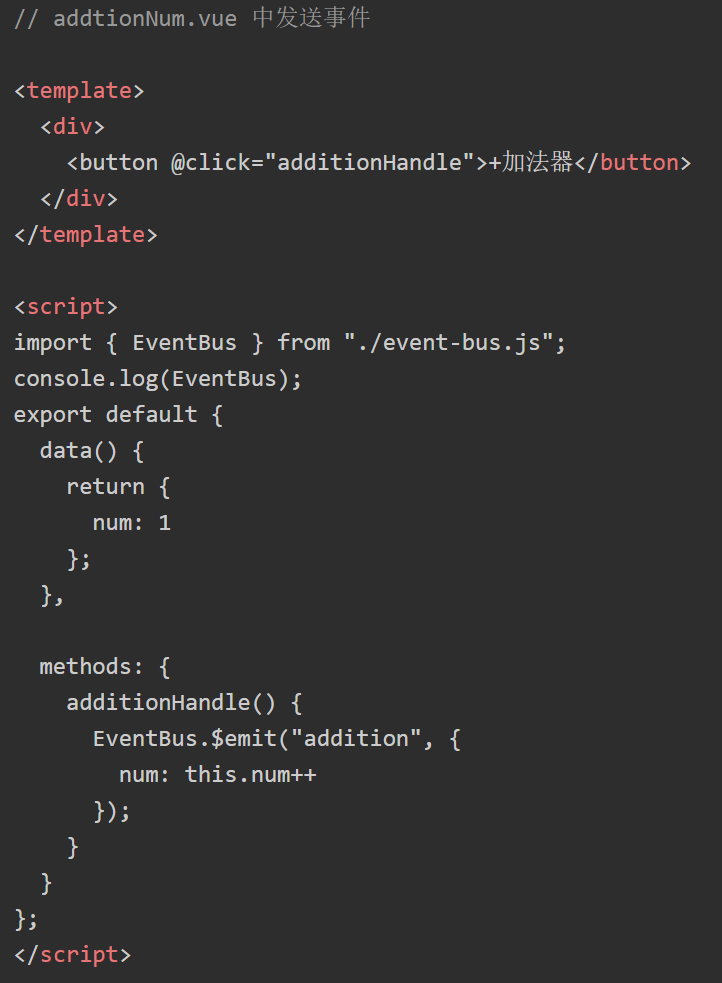
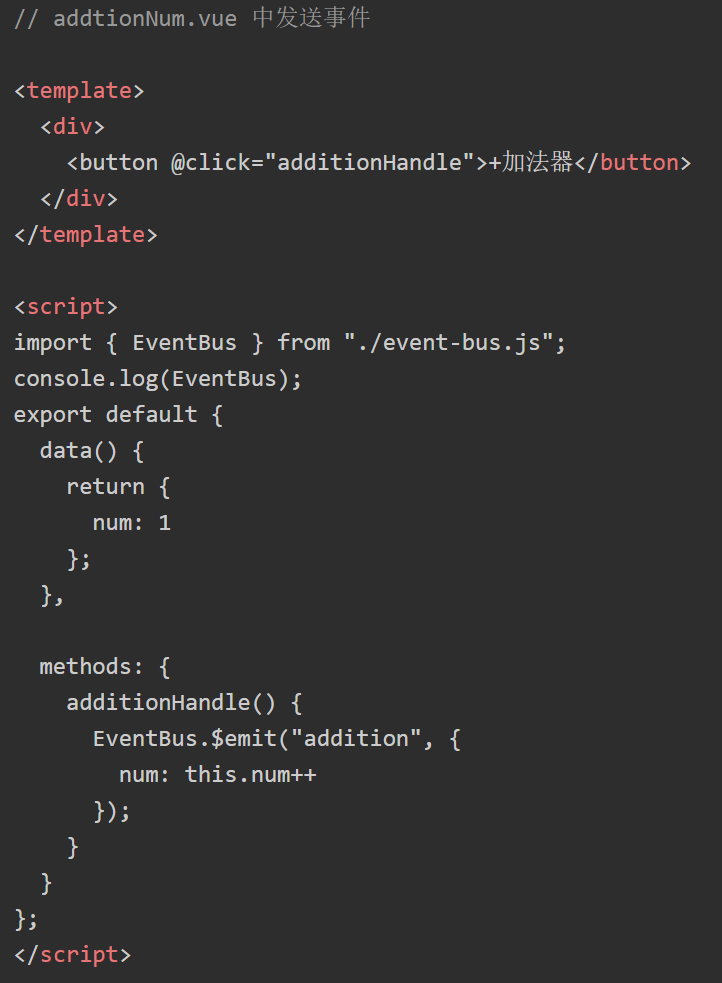
假设你有两个组件: additionNum 和 showNum, 这两个组件可以是兄弟组件也可以是父子组件;这里我们以兄弟组件为例:


③ 接收事件

这样就实现了在组件 addtionNum.vue 中点击相加按钮, 在 showNum.vue 中利用传递来的 num 展示求和的结果。
④ 移除事件监听者
如果想移除事件的监听, 可以像下面这样操作
import { eventBus } from'event-bus.js'
EventBus.$off('addition', {})六、Vuex
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
Vuex 解决了多个视图依赖于同一状态和来自不同视图的行为需要变更同一状态的问题,将开发者的精力聚焦于数据的更新而不是数据在组件之间的传递上。
① Vuex 各个模块
state:用于数据的存储,是 store 中的唯一数据源
getters:如 vue 中的计算属性一样,基于 state 数据的二次包装,常用于数据的筛选和多个数据的相关性计算
mutations:类似函数,改变 state 数据的唯一途径,且不能用于处理异步事件
actions:类似于 mutation,用于提交 mutation 来改变状态,而不直接变更状态,可以包含任意异步操作
modules:类似于命名空间,用于项目中将各个模块的状态分开定义和操作,便于维护
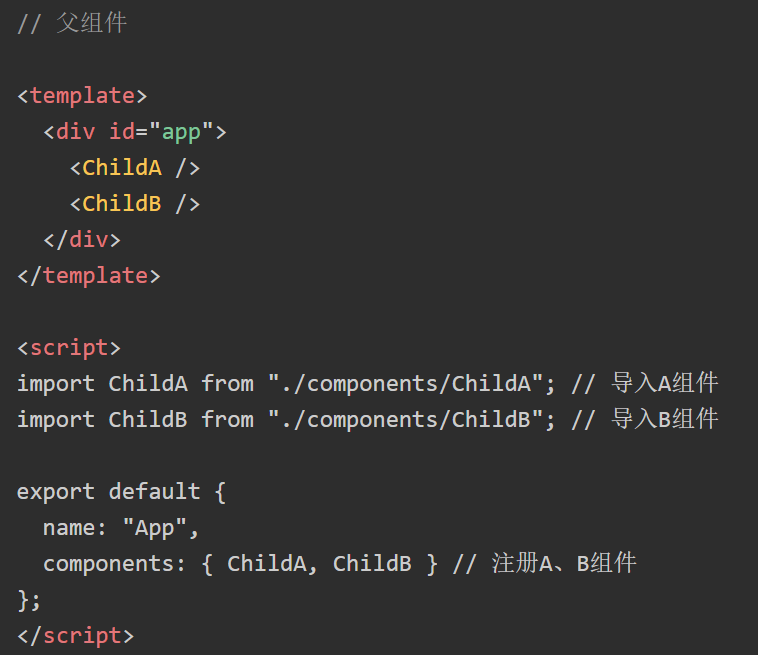
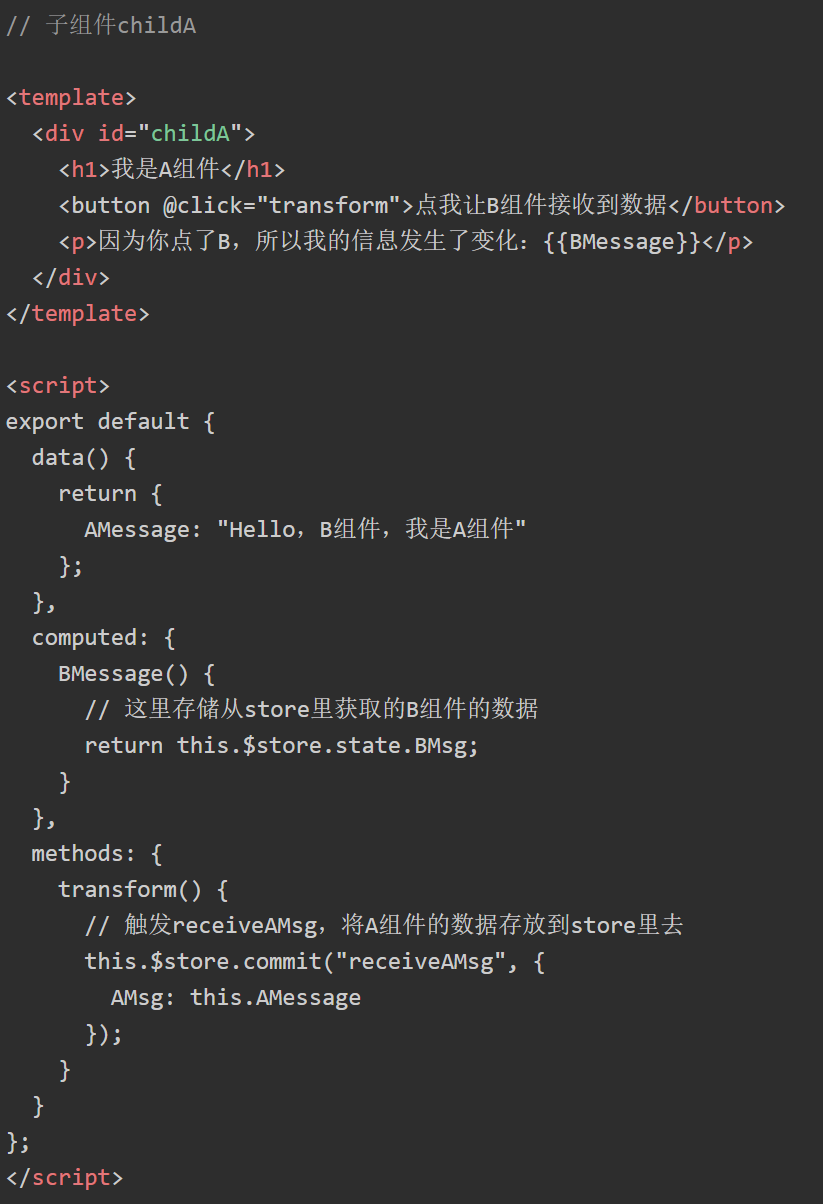
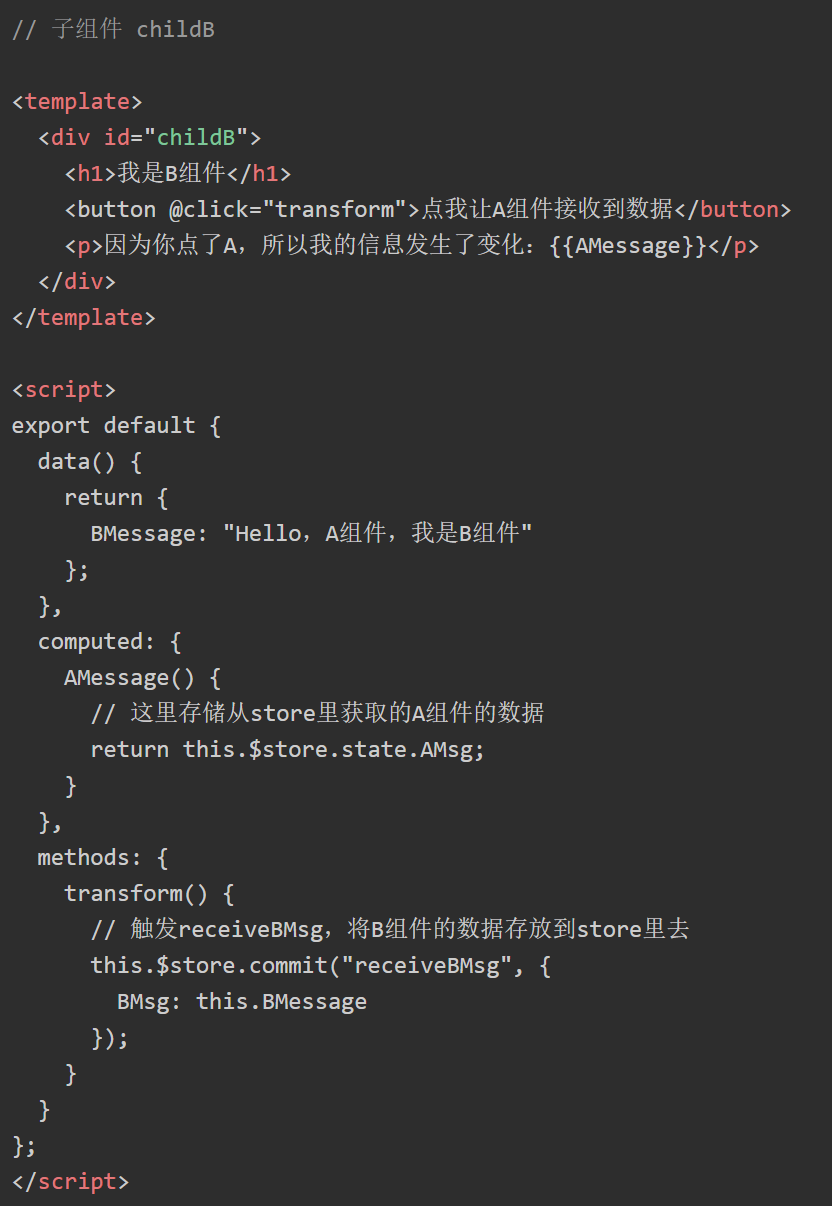
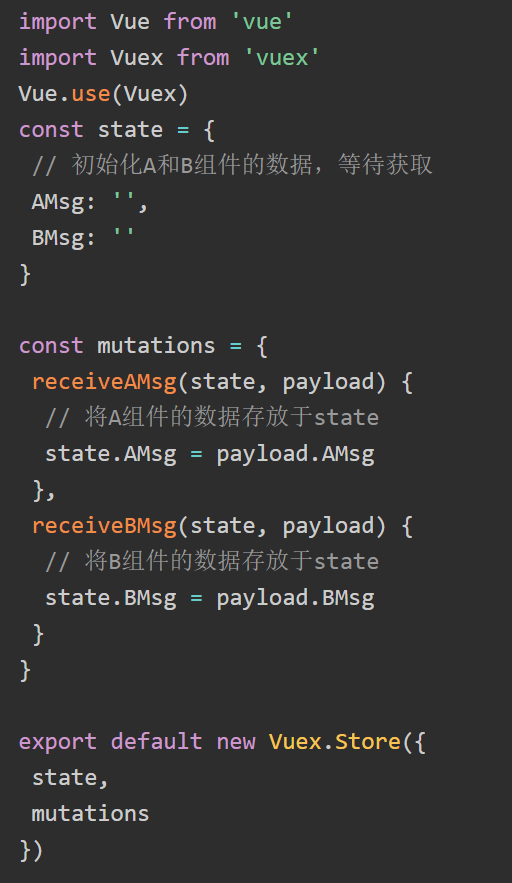
② Vuex 实例应用




七、localStorage / sessionStorage
这种通信比较简单, 缺点是数据和状态比较混乱,不太容易维护。
通过 window.localStorage.getItem(key) 获取数据
通过 window.localStorage.setItem(key,value) 存储数据
注意用 JSON.parse() / JSON.stringify() 做数据格式转换
localStorage / sessionStorage 可以结合 vuex, 实现数据的持久保存,同时使用 vuex 解决数据和状态混乱问题。
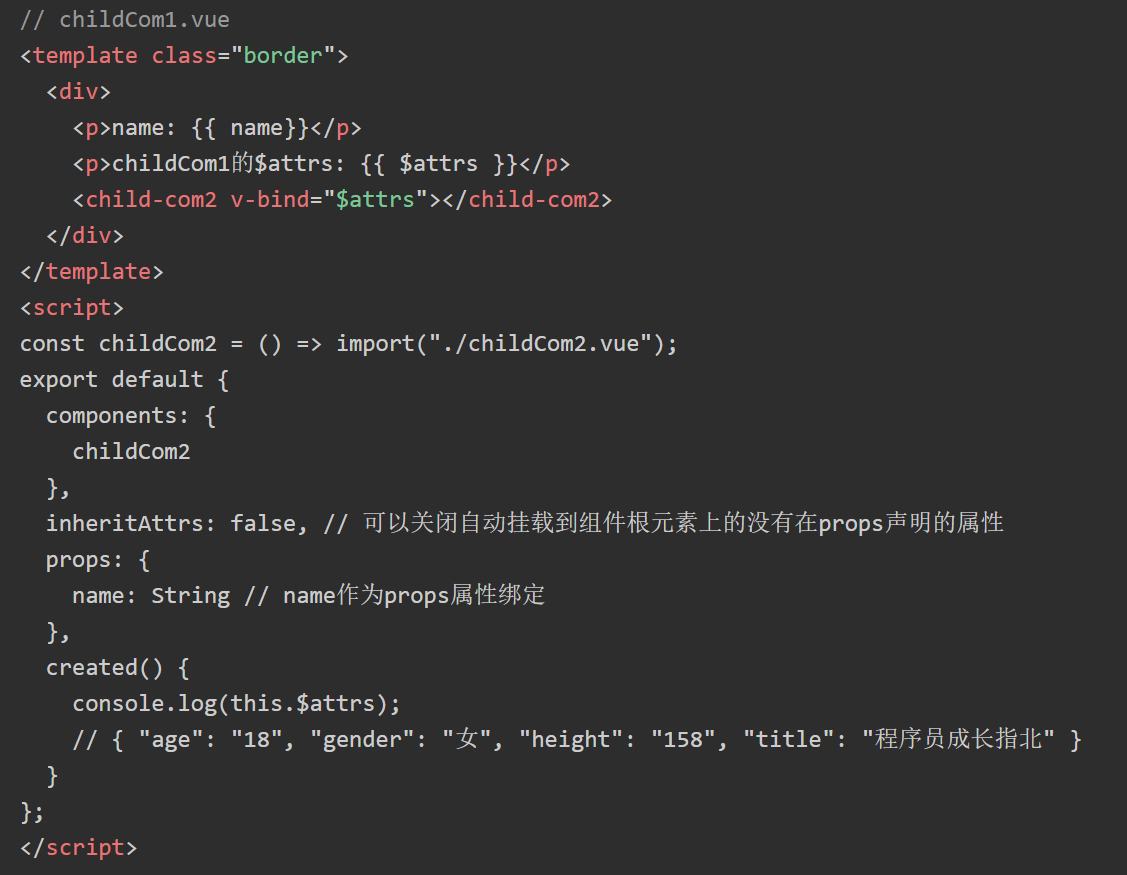
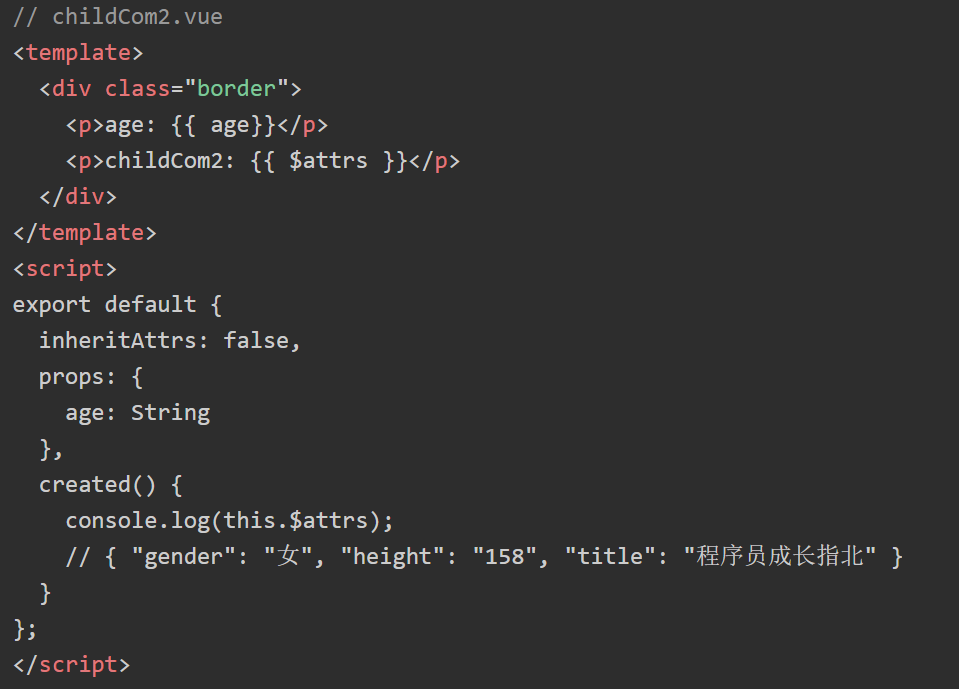
八、 attrs与listeners
现在我们来讨论一种情况, 我们一开始给出的组件关系图中 A 组件与 D 组件是隔代关系, 那它们之前进行通信有哪些方式呢?
使用 props 绑定来进行一级一级的信息传递, 如果 D 组件中状态改变需要传递数据给 A, 使用事件系统一级级往上传递
使用 eventBus,这种情况下还是比较适合使用, 但是碰到多人合作开发时, 代码维护性较低, 可读性也低
使用 Vuex 来进行数据管理, 但是如果仅仅是传递数据, 而不做中间处理,使用 Vuex 处理感觉有点大材小用了。
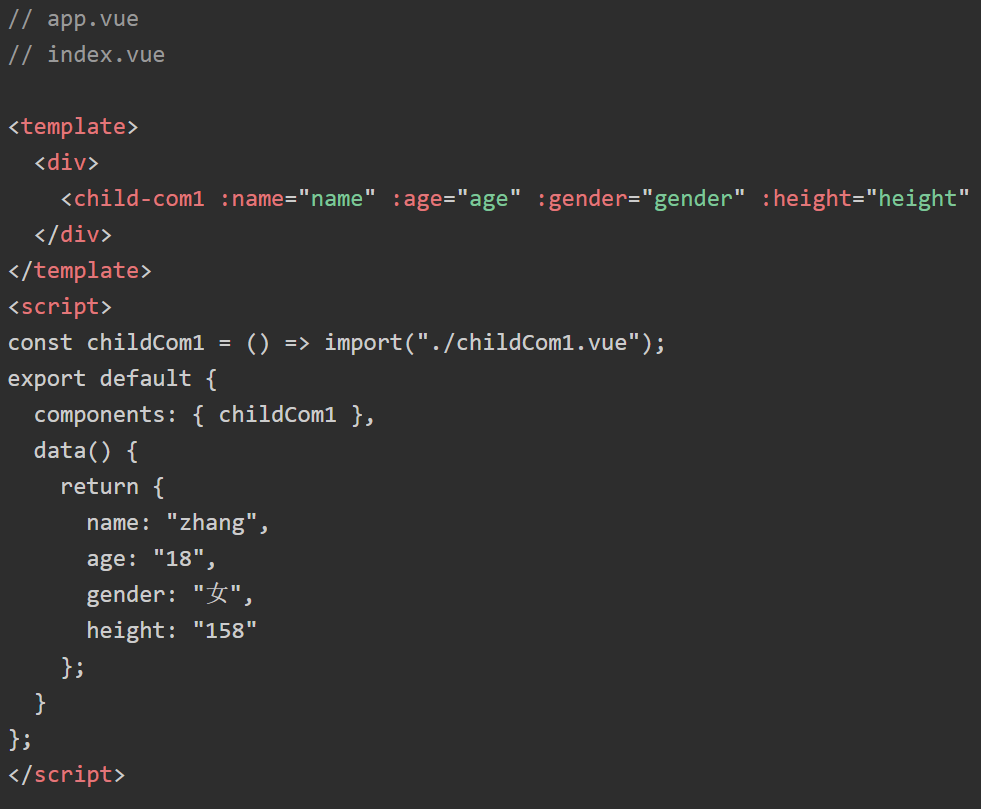
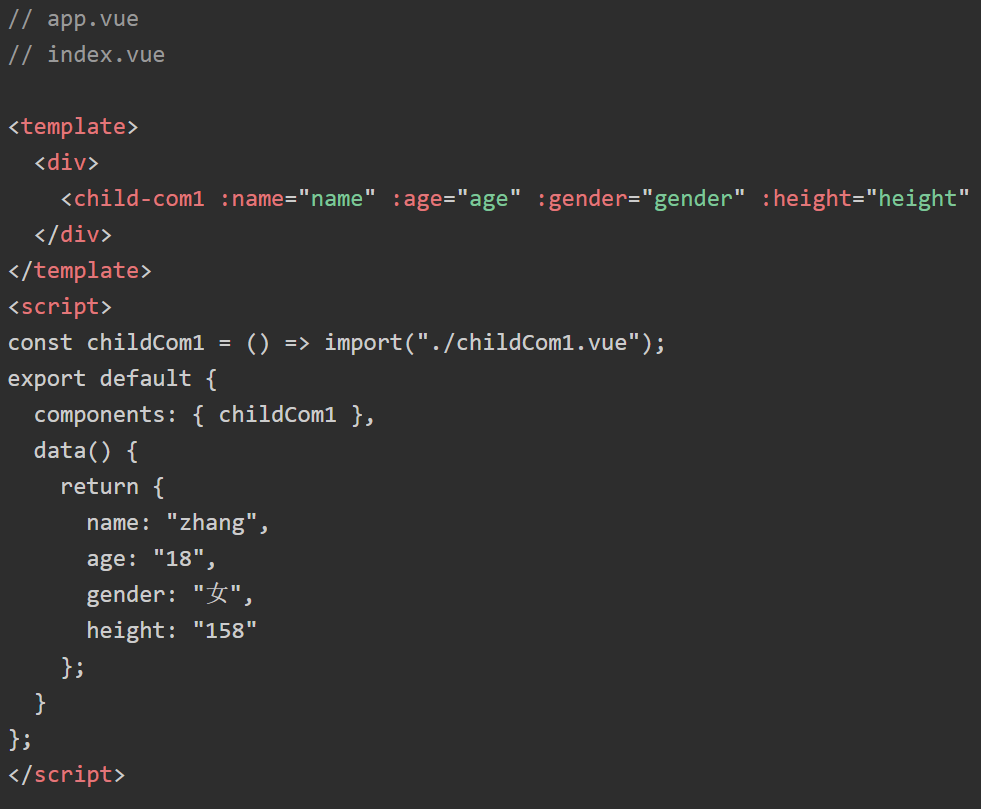
在 vue2.4 中,为了解决该需求,引入了 attrs 与 listeners, 新增了 inheritAttrs 选项。 在版本 2.4 以前,默认情况下,父作用域中不作为 prop 被识别 (且获取) 的特性绑定 (class 和 style 除外),将会“回退”且作为普通的 HTML特性应用在子组件的根元素上。接下来看一个跨级通信的例子:




九、总结
常见使用场景可以分为三类:
父子组件通信: props;parent / children; provide / inject ; ref ;attrs / listeners
兄弟组件通信: eventBus ; vuex
評論